Hexo 评论系统(Giscus)
giscus 是一个由 GitHub Discussions 驱动的评论系统(A comments system powered by GitHub Discussions)。让访客借助 GitHub 在你的网站上留下评论和反应吧!
运行原理
giscus 加载时,会使用 GitHub Discussions 搜索 API 根据选定的映射方式(如 URL、pathname 等)来查找与当前页面关联的 discussion。如果找不到匹配的 discussion,giscus bot 就会在第一次有人留下评论或回应时自动创建一个 discussion。
要评论,访客必须按 GitHub OAuth 流程授权 giscus app 代表他发帖。或者访客也可以直接在 GitHub Discussion 里评论。你可以在 GitHub 上管理评论。
准备工作
首先你需要有一个 GitHub 仓库,并且需要满足以下三个条件:
- 你的仓库必须是公开的,否则访客将无法查看 discussion。
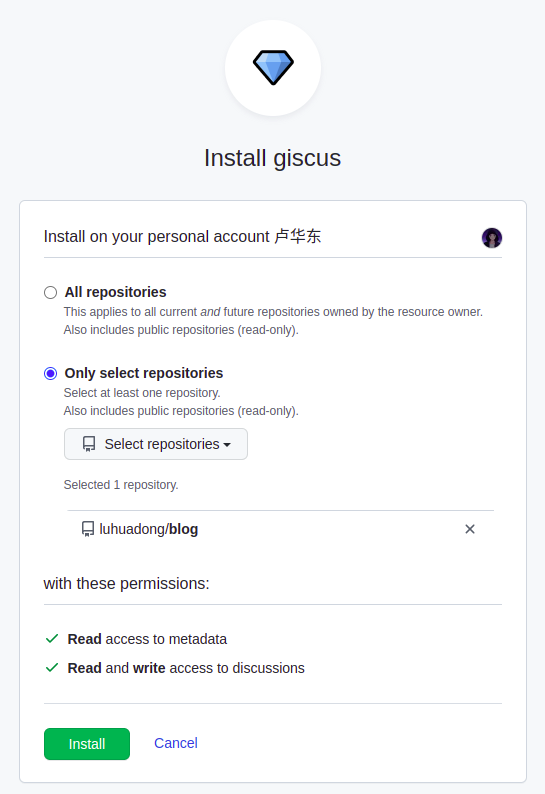
- 你的 GitHub 已安装 giscus app,否则访客将无法评论和回应。
- 在你的仓库中启用 Discussions 功能(参考 这里)。

Hexo 配置
在你的 Hexo 博客目录中执行以下命令,安装 hexo-next-giscus 插件。
npm install hexo-next-giscus --save
然后在 Hexo 或者 theme 的 _config.yml 配置文件添加如下内容:
giscus:
enable: true
repo: # Github repository name
repo_id: # Github repository id
category: # Github discussion category
category_id: # Github discussion category id
# Available values: pathname | url | title | og:title
mapping: pathname
# Available values: 0 | 1
reactions_enabled: 1
# Available values: 0 | 1
emit_metadata: 1
# Available values: light | dark | dark_high_contrast | transparent_dark | preferred-color-scheme
theme: light
# Available values: en | zh-C
lang: en
# Available value: anonymous
crossorigin: anonymous
giscus 配置
在 https://giscus.app 页面根据你的个人喜好勾选 giscus 配置项,进行配置,会生成一个配置脚本。

参考该脚本内容修改 _config.yml 文件的 giscus 配置项。
部署
hexo clean
hexo generate
hexo server
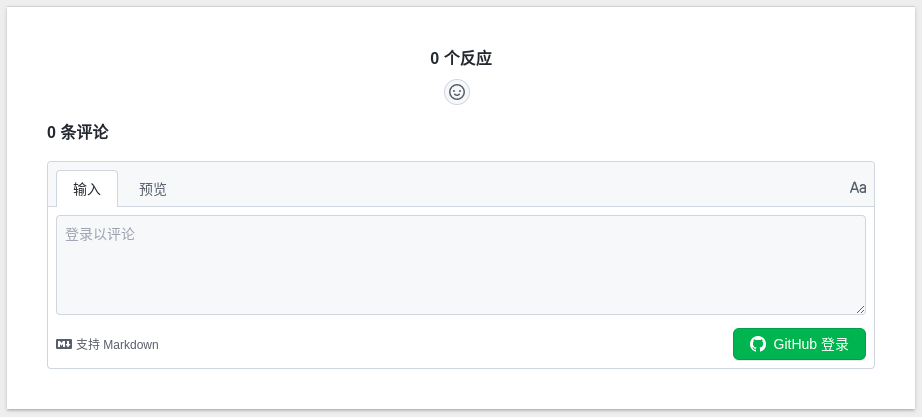
浏览器打开 http://localhost:4000,在文章末尾可以看到 giscus 评论区:

现在,你可以开始评论啦!😄